Blog
ブログ
三層アーキテクチャ解説
どうも、畜産ペンギンです。
早く暖かくなれと思う今日この頃。
今日は三層アーキテクチャという物を語って行こうと思います。
今までアーキテクチャ周りは何となく都度都度調べたりはしてきて、有名所だとMVCモデルとかもアプリケーションアーキテクチャの1種になると思いますが、何となくで体系的に学んでは来なかったので今回調べてみましたよ。
では、れっつとらい。
目次
| ・三層アーキテクチャとは
・プレゼンテーション層 ・ビジネス層 ・インテグレーション層 ・まとめ |
三層アーキテクチャとは
三層アーキテクチャとは、主にWebアプリケーションで使用されるアプリケーションアーキテクチャです。
三層と聞いてOSI七階層が頭によぎった人もいるでしょうが、基本的には同じ考え方です。
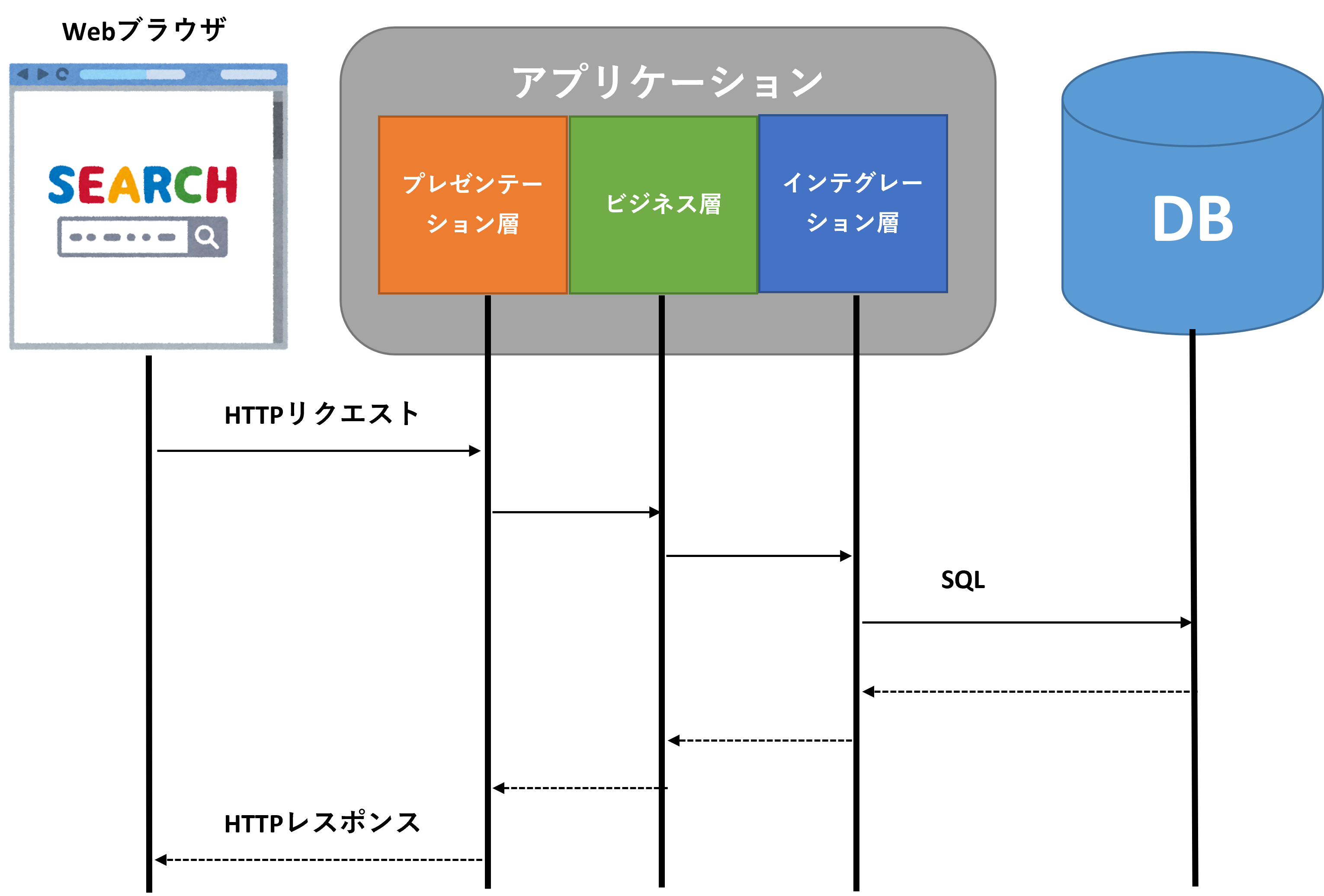
OSI七階層がアプリケーション層から物理層、物理層からアプリケーション層とV字に動いていくように三層アーキテクチャでも上から「プレゼンテーション層」「ビジネス層」「インテグレーション層(データ層とかも言ったりするみたい)」に役割を分け、V字に動いていきます。
イメージとしてはこんな感じ。

では、それぞれの層がどういう役割をしていくのか見ていきましょう。
プレゼンテーション層
プレゼンテーション層は、クライアント(Webブラウザ等)に対する入出力機能を主に担当するレイヤです。
具体的な例は以下の感じ。
・リクエストの受け口
実際にHTTPリクエストを受けた時に動く役割。サーブレットなら以下のような所。
| @WebServlet (urlPatterns = “/SampleServlet”)
public class SampleServlet extends HttpServlet { @Override public void doGet(HttpServletRequest request, HttpservletResponse response) throes ServletExeption, IOException { ・・・ } } |
まぁこんな感じで上の例ならhttps://XXXXXX/SampleServletにリクエストを投げたら最初に動く所ですね。(後述の認証等を除外した場合)
・Viewの生成
HTMLを代表に、JSPやThymeleafのように動的に生成される物も含む画面生成の役割。
実際に画面に表示する部分ですね。
・セッションの管理
ユーザーがログインしてからログアウトするまでの一連の流れを管理する役割。
ログイン中にデータを保持したり、特定の時間操作が無ければログアウトしたり等を管理します。
・バリデーション
バリデーションとは、要は入力値のチェックを行う役割。
実際に画面でユーザーが入力した値だったり、正しい情報が来ているか確認する箇所です。
・認証
BASIC認証とかOAuth認証等々を管理する役割。
ログインする際に主に使用される箇所です。
・リダイレクト、フォワード
ページの自動遷移を管理する役割。
ちなみにフォワードとリダイレクトの違いを知らない人は調べておきましょう。
ビジネス層
ビジネス層は、プレゼンテーション層から受け取った値やインテグレーション層から反って来た値をもとに、編集や分岐などロジックを担当するレイヤです。
ここはちょっと具体例的な物は挙げづらいですね。
例えば野球でバッターが打った時に飛距離を計算する仕組みがあったとして、入力値に「ピッチャーが誰か」「バッターが誰か」等を基に実際に飛距離を「計算」する部分を指します。ちなみに、その際にDBに「ピッチャーが誰か」から「該当のピッチャーの球速」等を照会してくる処理があったとすると、それは後述のインテグレーション層の処理になります。
インテグレーション層
インテグレーション層は、アプリケーションにとって外部(主にDB、ファイル、別システム等)と連携する際、インターフェイス部分を担当するレイヤです。
具体的な例は以下の感じ。
・DB等との連携
DBの接続、切断、SQLの発行などを管理する役割。
DBを使用する際はここに任してしまおうという箇所ですね。
DAO(Data Access Object)というクラス類によく分類されています。
・DB等のデータ保持
DAOクラスで取得してきたデータを保持する役割。
一番メジャーなパターンはテーブルのカラム毎にsetter、getterを持つBeanクラスみたいな感じですかね。
DTO(Data Transfer Object)というクラス類によく分類されています。
・REST APIを使用しての別システムとの連携
別システムにREST APIを利用したHTTPリクエストを実行する役割。
REST APIについての説明は割愛。
まとめ
いかがでしたでしょうか。
パッケージ構成を考える際に役立つ指標になりそうですね。
上の例に無いような物でもこれは何々層の役割だからここだな、と分けれるようになりたいですね。
今回はここまでです。
さようなら。
結びのメッセージ

Switch with us!
採用エントリー
ご応募はこちら
